Migrer son blog Wordpress vers GitHub

L’idée me trottait dans la tête depuis quelques mois environ: migrer mon blog de Wordpress vers un site basé sur Jekyll et hébergé directement sur Github. La date de renouvellement de ma souscription Wordpress arrivant à terme, je me suis décidé à franchir le pas. s
1 L’ hébergement de sites web sur Github
Github permet via son service Github Pages d’héberger des sites statiques (c.-à-d. pas de base de données derrière) en permettant d’associer son nom de domaine. Le certificat est automatiquement généré.
Pour avoir un look un peu sympa, j’ai donc mis en oeuvre les outils suivants:
- Jekyll
- Minimal Mistakes
- Github Actions pour construire le site
- Markdown pour écrire les différents articles
2 Démarrer avec Minimal Mistakes
Je vous conseille d’aller sur ce site. Tout est bien détaillé est c’est réalisable en quelques minutes seulement.
3 Migration des données
Sans surprise, c’est la partie la moins drôle. Il faut en résumé:
- Exporter les données si vous êtes hébergé sur wordpress.com
- Les ré-importer dans une instance locale
- Les exporter au format Jekyll
- Copier le contenu généré dans un nouveau site
3.1 Exporter les données
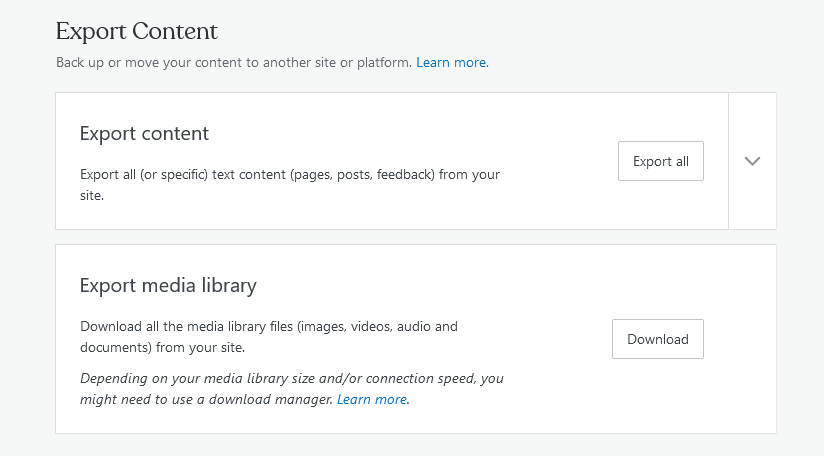
Afin d’exporter les données et de les transformer, il faut d’abord exporter les données (articles + médias) de votre site Wordpress

Vous obtiendrez deux archives: la première pour les articles, la deuxième pour les médias.
Création d’une instance Wordpress pour convertir les données au format Jekyll
3.2 Importer les données
Pour faire simple, j’utilise Docker pour monter une architecture Wordpress sur mon poste.
Il faut pour ça créer un fichier docker-compose.yml et insérer le contenu suivant:
version: "3.9"
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- wordpress_data:/var/www/html
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
wordpress_data: {}Ensuite, vous aurez à lancer la commande suivante:
docker-compose upUne fois lancé, vous aurez à une instance Wordpress via cette URL : http://localhost:8000
Ensuite, il faut installer l’extension jekyll-exporter. La procédure peut prendre un peu de temps.
Une fois effectuée, vous aurez une archive ZIP contenant un site Jekyll avec les images et articles associés.
4 Création du site
En attendant que ça se termine, j’ai crée un site jekyll avec le starter du thème minimal mistakes.
J’ai ensuite copié les articles (répertoire /_posts) et images (/assets/img).
Au premier lancement des commandes suivantes:
bundle install
bundle exec jekyll serveJ’ai eu quelques erreurs. J’ai donc eu à nettoyer les fichiers via des recherche/remplace dans un éditeur
Par exemple, j’ai supprimé les références author et layout
author: admin
layout: postJ’ai également ajouté pour certains articles une image pour le teaser
Exemple:
featuredImagePreview: /assets/images/2021/07/rest-book-architecture.png4.1 URL des pages et compatibilité Wordpress <> Jekyll
Pour me faciliter la vie dans les URLS et liens en tout genre, j’ai gardé le format des URLS de Wordpress.
Pour que ça soit le format par défaut de Jekyll, il faut modifier le paramètre permalink dans le fichier _config.yml
permalink: /:year/:month/:day/:title/4.2 Flux RSS pour un tag donné
J’utilisais une petite spécificité de Wordpress: la création d’un flux RSS pour un tag donné.
Pour le mettre en place dans Jekyll, il faut configurer le plugin jekyll-feed avec les propriété suivantes:
feed:
tags: true5 Et maintenant ?
J’ai sans doute oublié quelques renommages/suppressions réalisés ici et là. Néanmoins, le principal est évoqué dans cet article.
Il ne vous reste plus qu’à éplucher la documentation du thème et de jekyll pour finaliser l’ installation de votre nouveau site.